General Design Portfolio
A downloadable game
UI/UX designs and game flow | Maya/3D Modeling --->

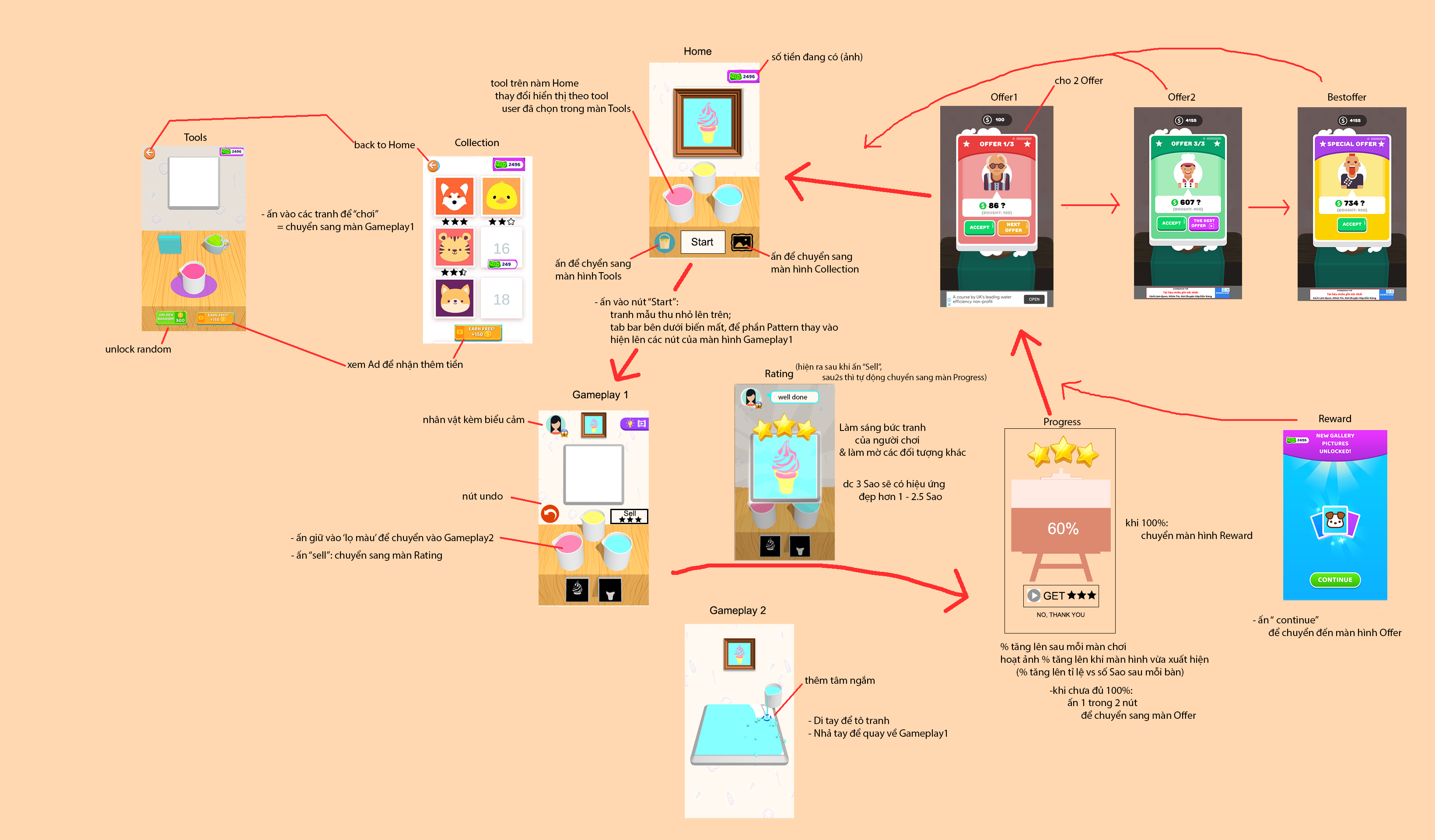
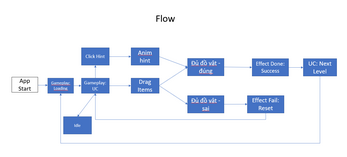
Gameflow Mockup for a mobile game called Paint Puzzle - the later versions can be viewed below
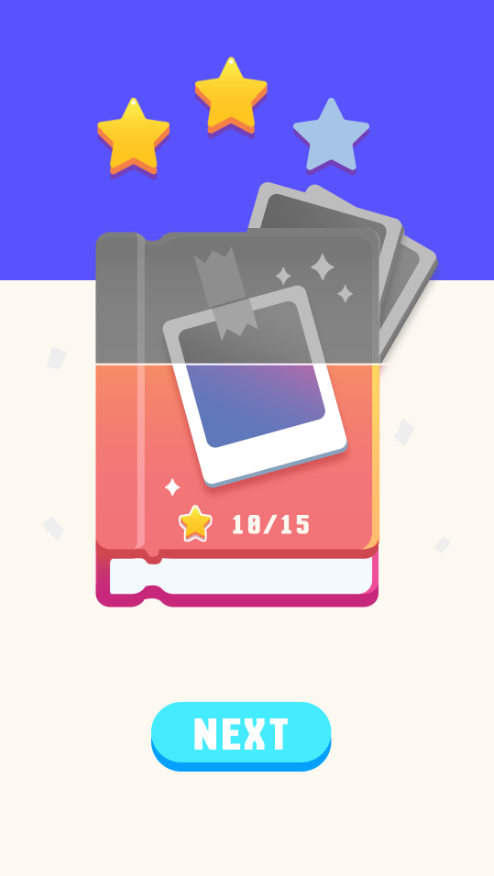
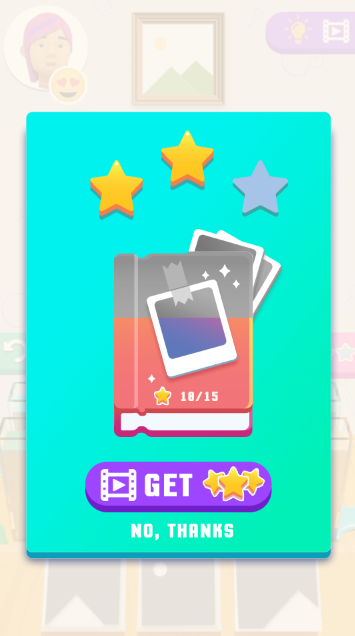
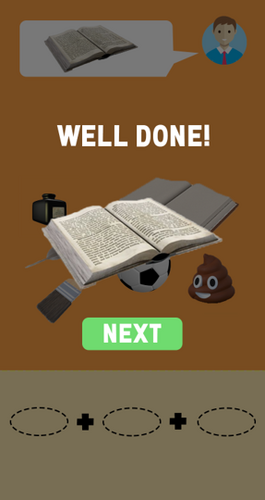
 First version of end screen - buttons missing. Painting enlarged.  Second version of end screen - No background of gameplay shown. Collection book UI added. |  Final version of end screen - ended up as a pop-up instead. The button is more attractive, presents a different functionality and the books' colors are clearer. |
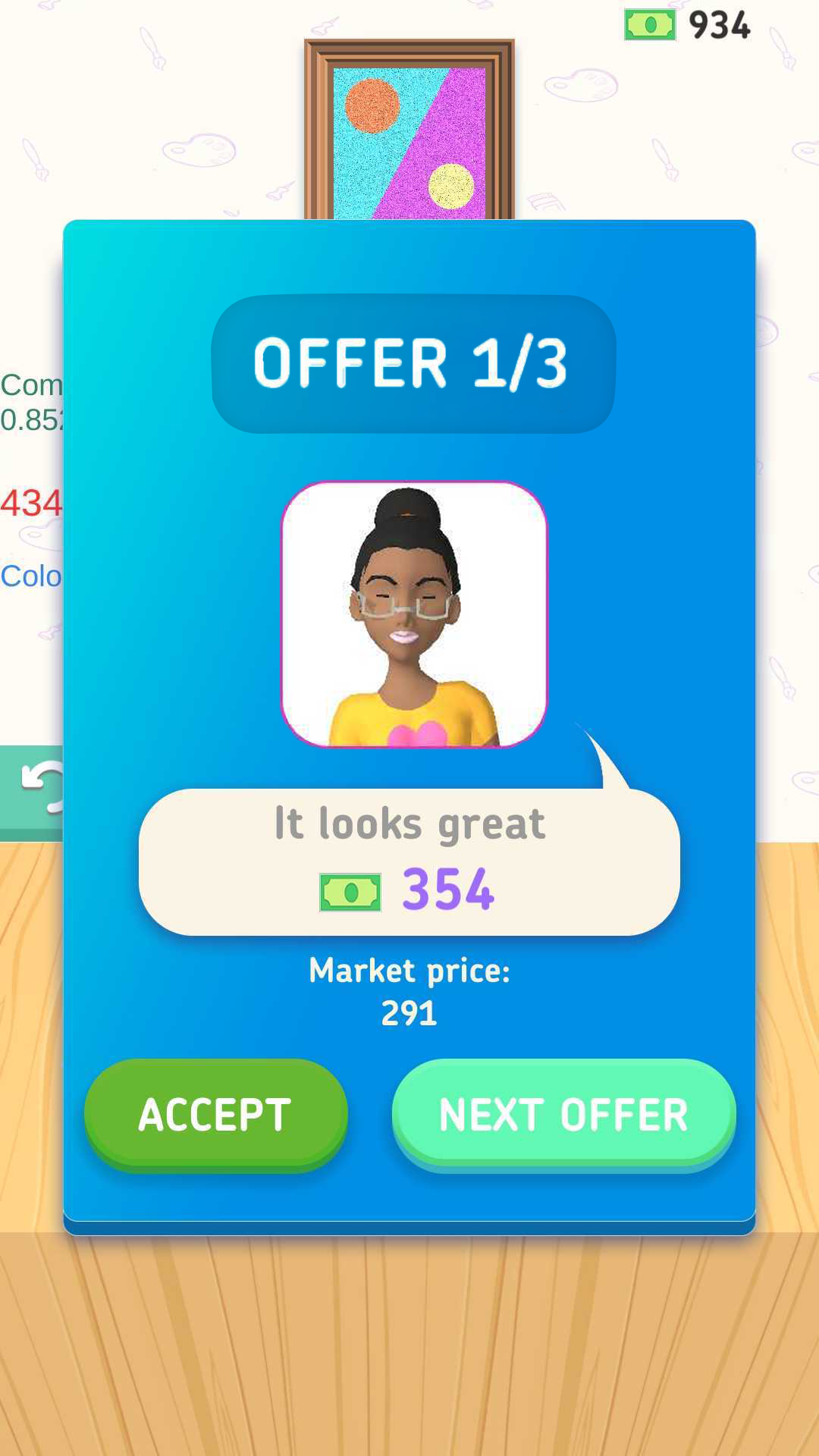
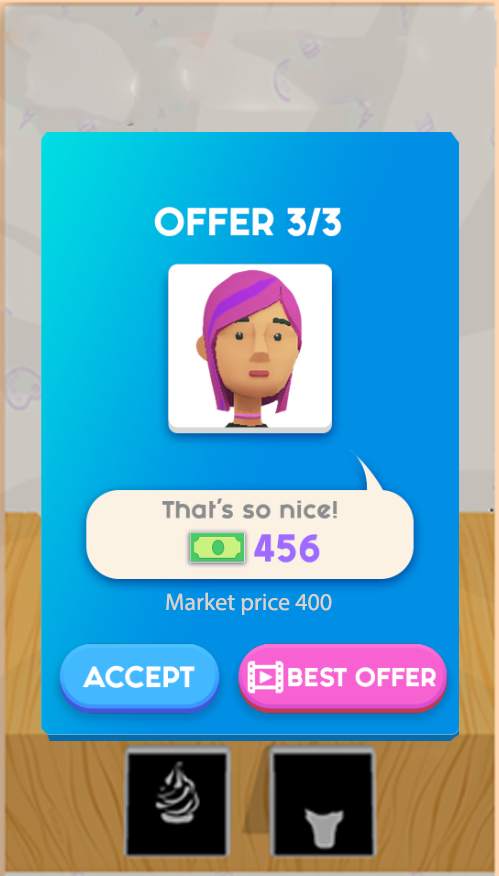
 First offer screen |  2nd version: Background darkened for more focus on the popup, button colors are changed to be 2 different colors . |
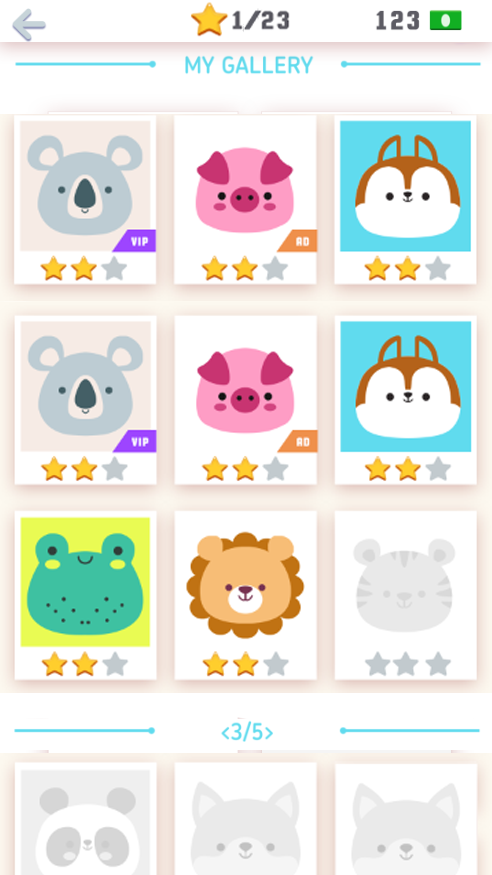
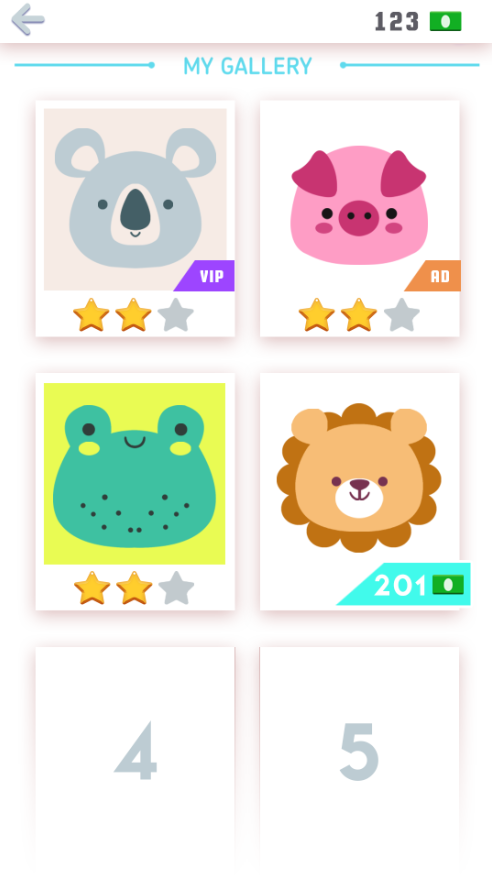
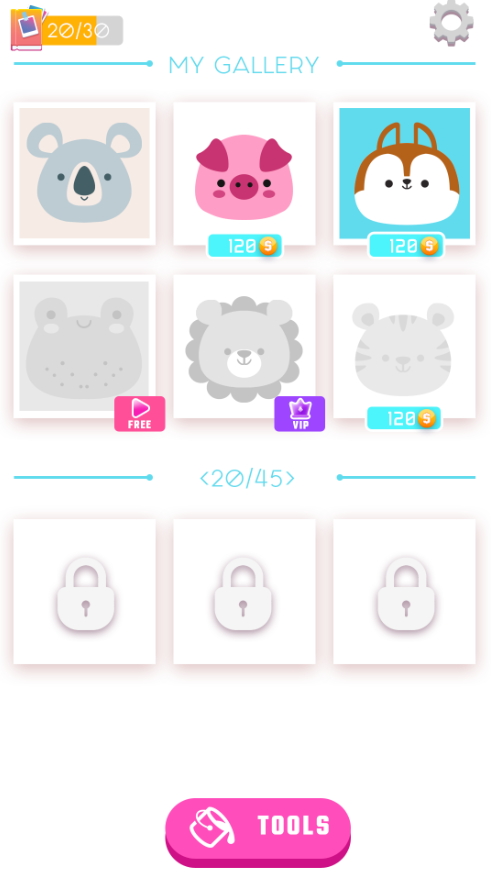
 First version of gallery  Second version. Increased visibility (because phone screens can be small). |  Third version of gallery. The star system was changed and so the book UI replaced them. Separated locked paintings (not enough playing progress) from inaccessible ones (that can be bought). Tools button added so that the player can preview how the painting looks with different materials used to paint. |

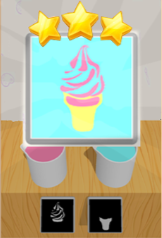
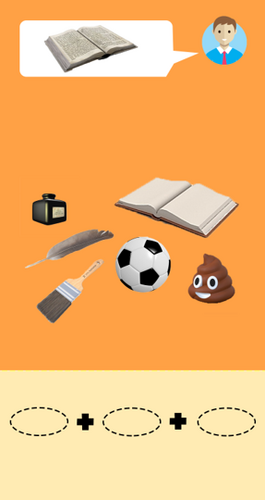
 First gameplay screen version. Back and restart buttons on the upper left corner. No sell button. |  Second version: "Customer" avatar added. The emoticon represents the star grading system of the game which is also visible on the sell button. The happier the emoticon, the more stars. The restart button is now moved down so the player can tap it more easily. |
It was a shame that I didn't save some of the previous versions of these game screens. The initial mockups were very different and we had to test out several ways to have the game present itself well. Some decisions included where to place several buttons for it to be most intuitive for the user. Since most users hold their phones near the bottom with their right hand, the majority of our important buttons are placed near the bottom or right side of the screen e.g. Start, Get Stars, Sell, Hint,...
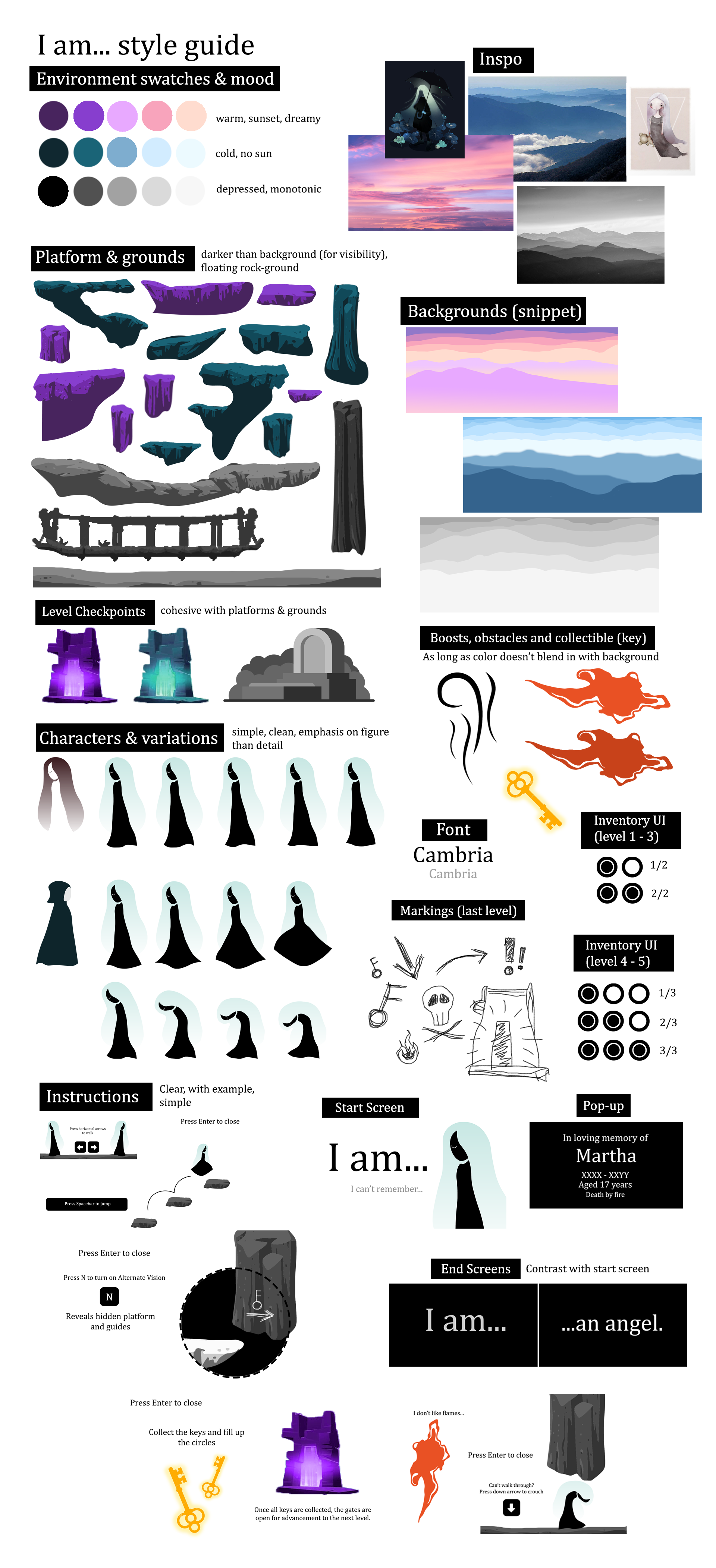
Style guide for a game I made

I chose the clean vector style as the main style because it is simple yet can be sophisticated and also time-efficient when making assets.

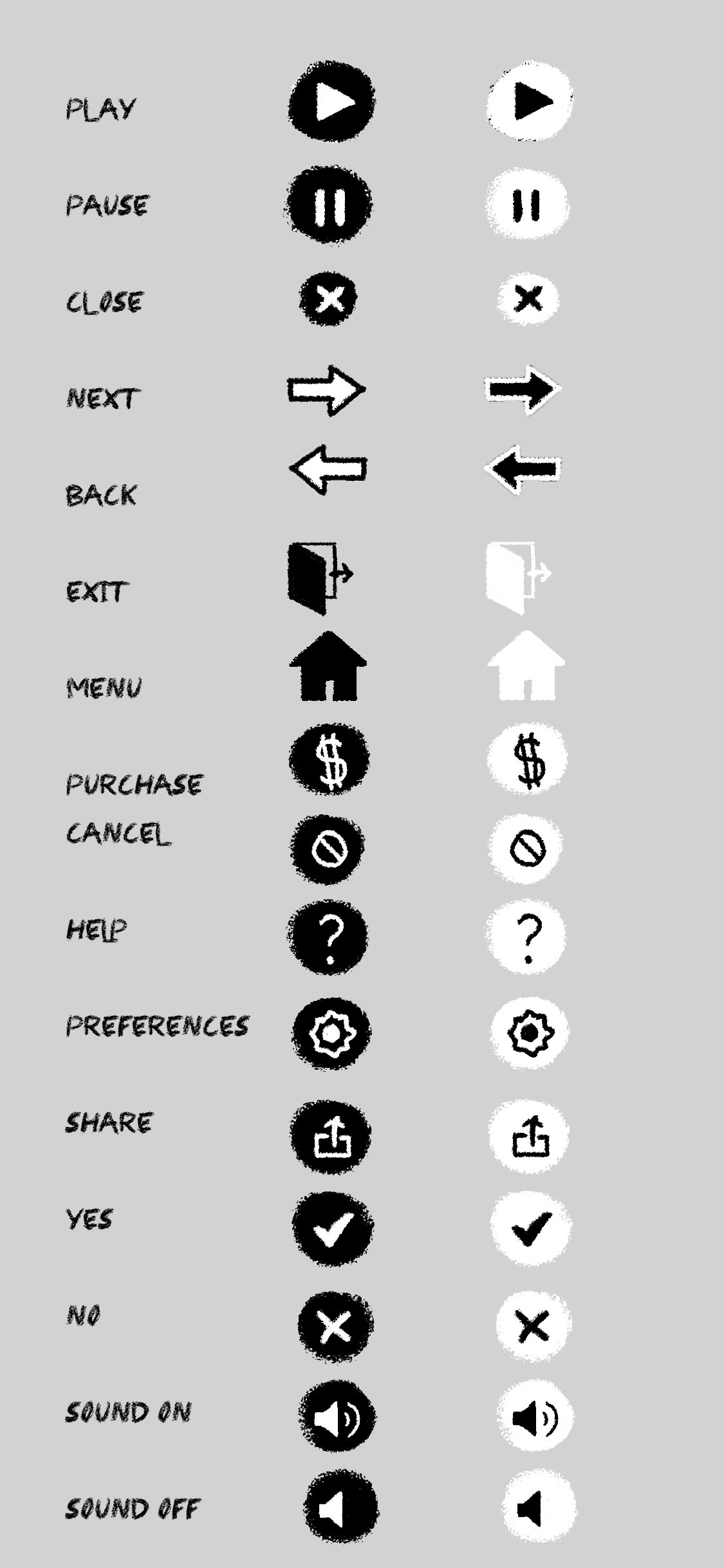
Button design for a hypothetical game
Other graphic designs, drawings and paintings
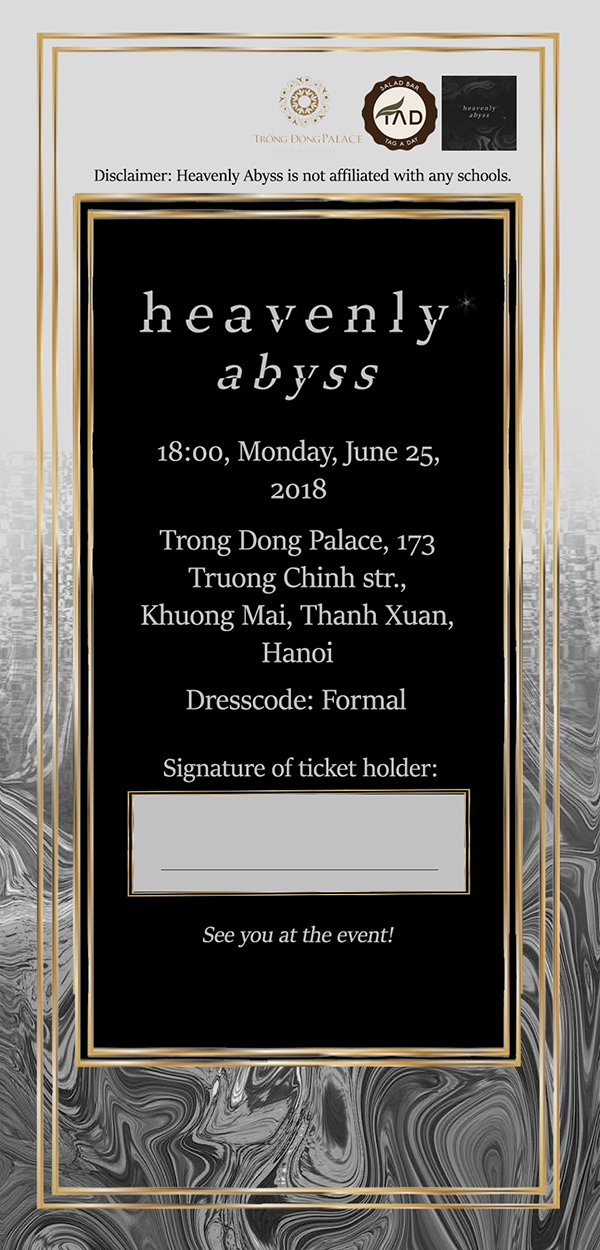
 Final logo: the text was bigger and the swirls are slightly more visible |  The text was too small - 1st version of 2nd logo |  1st logo - stylistically didn't fit the theme of the party |
 |  |  |
Different versions of tickets and logos for an event


The second ticket was chosen because it was easier to read and the event was at night, which suited the darker colors.

Prompt: We had to camouflage ourselves in the background.
















Leave a comment
Log in with itch.io to leave a comment.